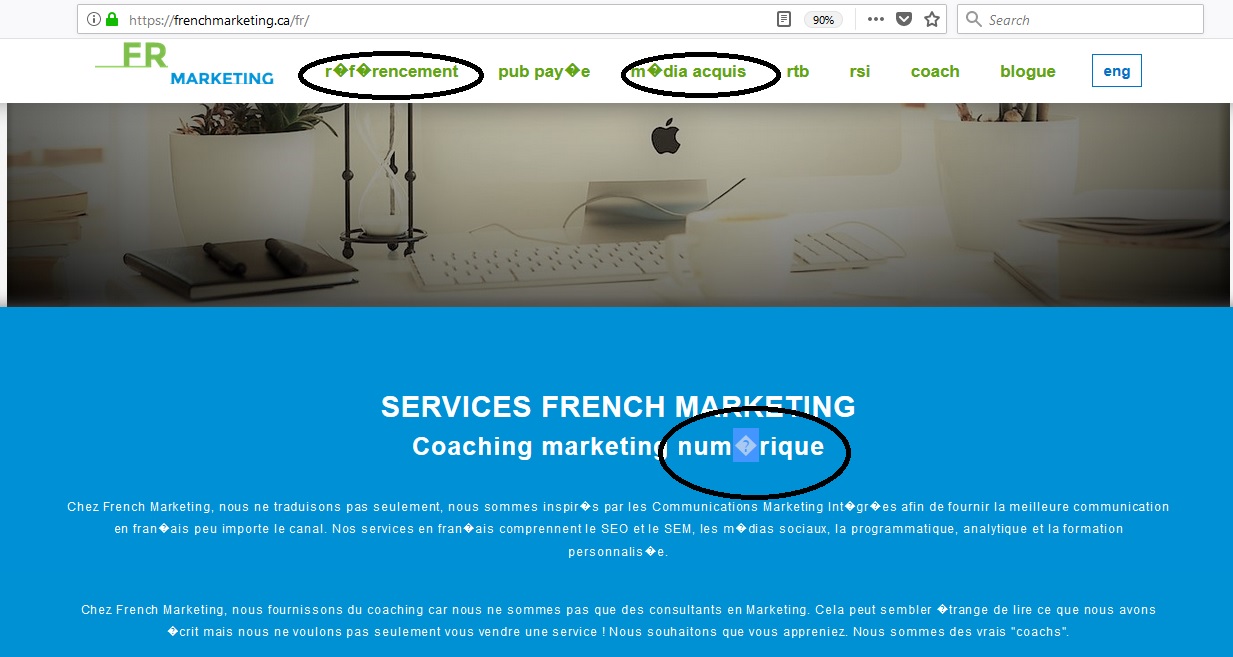
The top 5 reasons why your French Accents may disappear from your web page
All the French Accents no longer show up on HTML web page, what happened?
1. Using the wrong character set in your meta can prevent French Accents
You may have included the wrong charset in your meta, declaring the incorrect content-type. Ensure it is indeed listed as UTF-8 meta http-equiv=”content-type” content=”text/html; charset=UTF-8″.
2. Using the wrong DTD can prevent HTML French Accents
The document type in HTML, listed as “DOCTYPE” is declared to inform the validator which version of HTML to use as it loads the web page in a browser. Using an incorrect version may not support French Accents.
3. Storing the wrong text type in the Database will not show French Accents
If you store your text as ANSI in a Database there is a good chance that it will never render the French Accents – because it can’t!
4. Editing an HTML file using the Control Panel without Saving as UTF-8
Many hosting plans allow you direct access to your code in a Control Panel (CPanel), it is fast to edit files however don’t forget to save French files as UTF-8.
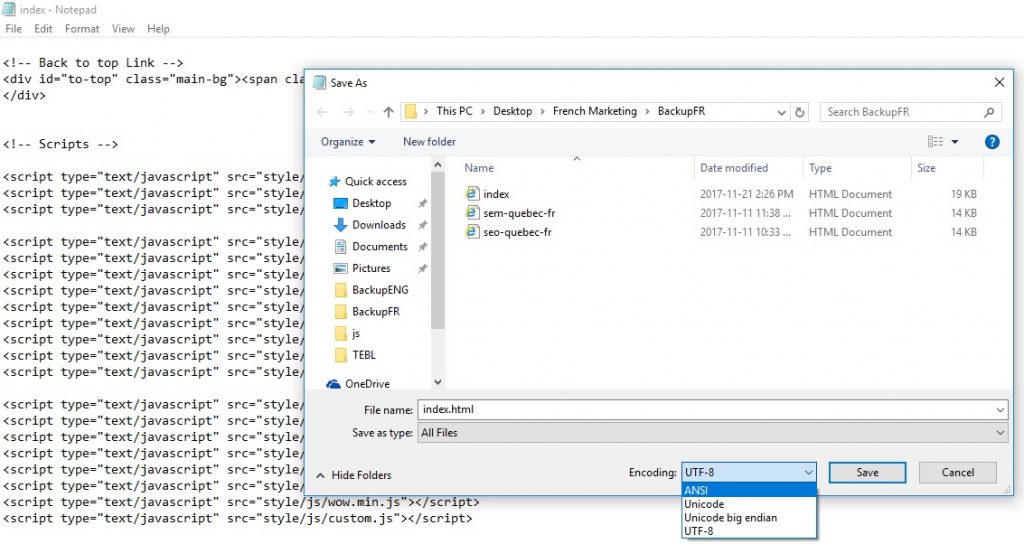
5. Editing an HTML file with NotePad or Text Editor without Saving as UTF-8
By far this is one of the oldest mistakes in coding HTML for French Web Pages. The reason the French accents disappear is that Text Editors tend to revert back to ANSI files before being saved. Therefore, when you save your HTML file ensure you save it while also encoding it as UTF-8.
Bonus reason to use UTF-8 encoding for French Accents is that both HTML 4 and HTML 5 processors support UTF-8

French Accents will not show up on Web Page unless saved as UTF-8


No Comments Yet